▲68通信vol.2のページへ
▲HTML講座(1〜3回)のページに戻る
-- HTMLの基礎から半歩抜けだそう --
HTML(Hyper Text Markup Language)講座
第 4 回 (補講) 平成 8 年 11 月 著 : 石井 清貴
今年の活動中に行なわれたHTML講座ですが、3回だけではほんの
ひと握りしか語れませんでした。今回は補講ですので、気楽に聞いて下さい。
前回までを見たい方はホームページから御覧下さい。
8.1 フォントサイズ
前にも述べたように、ページに表示するフォントサイズは、
〈H1〉のようにタグを使って指定できます。しかしこのタグには
欠点があります。括り終えると強制的に改行してしまいます。
〈H1〉はヘッダのためのタグなので、そういう仕様になって
しまっているのです。これではおなじ行の中でフォントの
大きさを変えようとするとこまってしまいます。
そこで登場するのが次のタグです。
- 〈font size=3〉Hogehoge 〈/font〉
文字のサイズを指定します。
これのサイズの段階は1から7まであり、大きさは先ほどのヘッダタグと
逆で、1が一番小さく、7が一番大きくなっています。
またフォントタグは2重、3重に括れるので便利です。以下のようにかける
わけです。
〈font size=6〉こんな
〈font size=3〉ことも
〈font size=1〉できる〈/font〉
なかなか〈/font〉
いいね〈/font〉
実際の表示もこのようになるでしょう。
こんな
ことも
できる
なかなか
いいね
またサイズの指定の方法も、前のサイズからの比で指定できます。
〈font size=3〉ふつう
〈font size=+3〉でかい〈/font〉
ふつう〈/font〉
サイズ変更の前がわかりやすいのと、全体をサイズ変更で括っても
全部に反映されることになります。もちろん=−とかもできます。
他の指定方法もあります。大雑把ですが、周りより少し大きな文字に
するとか、小さな文字にするとかをしていするタグがあります。
- 〈BIG〉Hoge〈/BIG〉
周りより文字サイズを大きくします
- 〈SMALL〉Hoge〈/SMALL〉
周りより文字サイズを小さくします
標準のフォントサイズによってはこれらのタグを入れても変化しない
場合もあります。
8.2 フォントカラー
フォント自体に色を持たせる方法は前に書きましたが、これは
文書全体に適応するものでした。一部分だけ文字の色を変えることも
できます。先ほどと同様の〈font〉タグを利用します。
- 〈font COLOR="#2255FF"〉Ho〈/font〉
文字のカラーを指定します。
こんな
ふうに
なる
6つの数字は、2桁ずつRGBの16進数を表しています。これももちろん
2重、3重に、括れますし、同時にフォントサイズを指定したりも
できます。
8.3 フォントの種類
前にフォントの種類について書きましたが、もう一度まとめて
説明します。
- 〈ADDRESS〉〈/ADDRESS〉 斜体になります
- 〈I〉〈/I〉
- 〈EM〉〈/EM〉
- 〈CITE〉〈/CITE〉
- 〈VAR〉〈/VAR〉 いずれもイタリック(斜体)になります
- 〈B〉〈/B〉
- 〈STRONG〉〈/STRONG〉 いずれもボールド(太字)になります
- 〈TT〉〈/TT〉
- 〈CODE〉〈/CODE〉
- 〈SAMP〉〈/SAMP〉
- 〈KBD〉〈/KBD〉 いずれも固定幅のフォントになります
〈ADDRESS〉は著者の連絡先のメールアドレスを入れるためのものです。
〈I〉や〈EM〉はテキストをイタリックにするためのもので、〈CITE〉は
マニュアルや本の名前の紹介用に使われます。〈VAR〉は変数用に使われ
ます。
〈STRONG〉と〈TT〉はどちらもテキストをボールドにするためのものです。
〈TT〉と〈SAMP〉はテキストを固定幅フォントで配置します。
〈SAMP〉はサンプルとしてテキストを表示します。
〈KBD〉はキーボードのキートップを表示します。
固定幅にすると、例えばプログラムを表示させる場合、スペースが
微妙に狂ったりすることがないので、ちょうどいいのです。
いくつか同じ役割をするタグがありますが、どれを使っても
見ためは全然変わりありません。でも内部的にソースを見た時に
きっちり割り当てておくと何を表したくて、このタグにしているかが
わかるように書くのも手です。
特殊な例として、文書に横棒を入れるという技もあります。
まああまり使えない技ではありますが、こんなこともできますよ、
ということで。削除を強調したい時などに使いましょう。
8.4 数学表記
HTML上でも数学表記ができます。これによりxの2乗などの表現ができる
わけです。これはまず表現を利用する部分を次のタグを使って囲みます。
- 〈MATH〉〜〈/MATH〉
この中で数学表記を行なう
実は現段階では完全にサポートしていないので、Netscape3.0では
このタグを使っても2乗の表記はできません。しかし別の手で
類似のことはできます。
斜め上に小さな文字を付けるタグというものがあります。
ついでに斜め下に小さな文字をつけるタグも書きます。
これらは上付添字、下付添字と呼ばれています。
- x〈SUP〉2〈/SUP〉
xの斜め上に2がつく
- Y〈SUB〉n=0〈/SUB〉
Yの斜め下にn=0がつく
そうすると、こんなふうや…x2、こんなふうに…yn-0できる!
これさえあれば、貴方のページも知的な数式だらけにすることが…
(まだそこまでできないが…ルートなどはつけれないし)
9.1 アクティブなページ
さて最近稀に使われているものですが、一定時間でページを書き換える
という技があります。非常に面白い技ですが、あまり使うとはまるので、
長期間利用するものではありません。余興として使いましょう。
- 〈META HTTP-EQUIV="Refresh" CONTENT="8;URL=sample.html"〉
これは一定時間を経過すると指定のページをロードするものです。
CONTENT内の最初の数字が経過時間を表しています。
この場合8秒を経過すると、その後ろに書かれているURLを読みにいきます。
これを利用すれば、ぱらぱらと自動的にページが進んでいくので、
面白いですね。ただ、自動であるので、進んでほしくない時でも
進んでしまいます。BACKでMETAのあるページに戻っても、しばらくすると
進んでしまいます。この指定の時間が短いとそれはそれでパニック
しますね。使う時は注意が必要です。
9.2 他のアクティブな技
Javaを使えば簡単!…(ぉぃ)、まあこれに関しては別の本をちゃんと買った方がいいです。
最近は結構雑誌でも連載したりしていますし、情報には困りませんね。
会誌の別記事で書いてありますし。最近 C magazine に触発されて
Java Scriptをいじり始めましたが、これも使いようによっては簡単に、
いろいろなことができます。
簡単な技として動画GIFをお勧めします。あまりメジャーではありませんけ
ど、動画のもとになる絵を用意すればすぐに動かせるので、小さいアイコン
を動かすならこれが一番だと思います。
WindowではGIFconというツールがあります。動画GIFは単純で
普通のGIFファイルを連ねたものでできており、ブラウザで見ると
ぱらぱらめくって表示されます。同好会のUPDATEアイコンは
これで作られています。あとで見てみてね。
9.3 クリック技
通常イメージをリンクのタグで括ると、イメージをクリックすると
指定されたページにいくことになりますが、イメージのどの部分を
クリックしたかで飛ぶページを変えることができる技があります。
よくあるのが、写真を張りつけて、人の顔をクリックするとその人の
ページにいけたりします。それは以下のようにします。
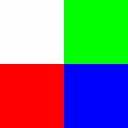
<IMG SRC="sam.gif" USEMAP="#SIKAKU">
<MAP NAME="SIKAKU">
<AREA SHAPE="RECT" COORDS="0,0,63,63"
HREF="white1.html">
<AREA SHAPE="RECT" COORDS="64,0,127,63"
HREF="white2.html">
<AREA SHAPE="RECT" COORDS="0,64,63,127"
HREF="white3.html">
<AREA SHAPE="DEFAULT" HREF="white4.html">
</MAP>
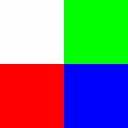
sam.gifが下図のように、大きさが128x128のイメージであるとします。
 クリックしてみよう
クリックしてみよう
〈AREA〉タグでそのイメージ内のある大きさと形を指定して、
その範囲をクリックした場合は、タグ内で指定されたURLに
移動することになります。この場合ですと、色の違う4つの
エリアでリンク先がことなることになります。
これを使い、大きなイメージ内に、タイトルや、アイコンや、
イラスト等を書き込み、それに対するリンクを張るとおもしろく
なりますね。各タグの説明を以下に書きます。
- 〈IMG SRC="sam.gif" USEMAP="#SIKAKU"〉
前にIMGタグは説明し
ましたがUSEMAPオプションをつけることで、指定の名前のMAPを参照にしま
す。
- 〈MAP NAME="SIKAKU"〉〜〈/MAP〉
SIKAKUという名のマップを定義
します。
- 〈AREA〉
クリックする範囲の指定をします。
さらに、クリックする範囲の指定において、先ほどのように長方形
だけではなくて、円で指定することもできます。いかにAREAタグの
オプションの指定を書きます。
- SHAPE="RECT" COORDS="0,0,63,63"
RECTは四角の範囲の指定を表しています。
COORDSの4つの数値で4角の座標を示します。
- SHAPE="CIRCLE" COORDS="30,30,8"
CIRCLEは円の範囲の指定を表しています。
COORDSの3つの数値で中心のx,y座標と半径を
示します。
- SHAPE="POLYGON" COORDS="0,0,10,20,..."
POLYGONは多角形の範囲の指定を表しています。
COORDSの偶数の数値で、点のX,Y座標、点のX,Y...を示します。
10 あっという間に…
さて、前回の講座でいい残したことを書いただけであっという間に
終ってしまいましたが、いかがでしたでしょうか。
そろそろ、基本的なタグも説明し終えたことですし、そろそろ
フォームや表なども説明したいところです。が、大学の標準の
ブラウザはMosaicなので、あまりフォームをつかってページを
書くと学内の人が見れたものではなくなってしまうので、
もう少ししてからやりましょう。
来年、再来年には Netscpae に移行しそうなので、学内のインターネット環
境ももう少し良くなりますね。
それでは。
--- 完 ---
1996/11 著:Kiyotaka Ishii kiyo@csj.cs.uec.ac.jp
▲68通信vol.2のページへ
▲HTML講座(1〜3回)のページに戻る
 クリックしてみよう
クリックしてみよう