この記事には、筆者による事実誤認などが含まれている可能性が多分にあります。また、この記事に関連して何らかの損失を被ったとしても、筆者は一切の責任を負いません。ご了承ください。
前置き
'HyperCard'というものをご存じでしょうか。それは、AppleComputer社がまだコンピューターが白黒で9インチだった時代に開発したオーサリングツールのようなもので、取っつきやすいインターフェイス、理解しやすいスクリプト、強力な機能拡張などで、当時のMacユーザーの間では絶大な人気を誇っていました。しかし、Appleの路線転換によって多くのユーザーの反対を押し切る形で開発は打ち切られ、現在でもなおカラー表示すらままならない状態で放置されてる不運のソフトです。
ですが、その当時にしてイベントドリブン型でオブジェクト指向であり、ハイパーリンクに相当する考えを導入しているなど、今でも先進的な技術が詰まっています。更に、Oracle社もHyperCardに明らかに影響を受けたソフトを以前出しましたし、macromediaのdirectorのスクリプト言語'Lingo'はHyperCardのスクリプト言語'HyperTalk'と非常に酷似しています。他にも影響を受けたソフトは数多くあり、HyperCardはまさに歴史的なソフトであることは間違いありません。
そんなHyperCardに気軽に挑戦してもらおうと、導入部をチュートリアル形式で書いてみました。お暇があれば、一度触ってみてください。今でも復活を願う声が絶えない理由が少しは分かっていただけると思います。用意するもの

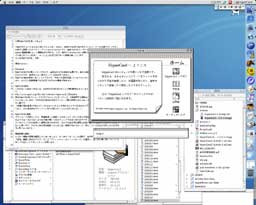
MacOS X Ver.10.2上で起動したHyperCard。他のウィンドウとのギャップが凄まじい。
- Macintosh
HyperCardはMac用のソフトですので、当然ながらMac本体が必要です。昔から幾度となく互換ソフトの話が出ていたようですが、結局まともに使えたソフトを私は知りません。
HyperCard自体非常に古いソフトですので、中古でも現在流通しているぐらいのレベルならばほぼ全ての機種で動きます。もちろん最新機種でもMacOS XのClassic環境で動きます。
- HyperCard本体
これがないと始まりませんね。AppleComputer社のサイトで無料配布されていますので、各自ダウンロードしましょう。
http://www.apple.co.jp/ftp-info/reference/hypercard2.2litej.html
実はHyperCardはパッケージで2万ぐらいしていたソフトで、今回使用する無料の'Lite'版ではスクリプトは書けないことになっています。ですがある有名な方法でパッケージ版と同等のものになってしまうから驚きです。Appleさん、太っ腹です。
HyperCardの起動
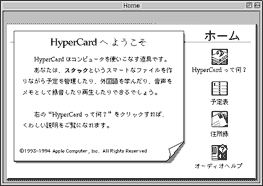
ダウンロードが終わったら、早速解凍して起動してみましょう(そこら辺の方法は省略)。なんだか説明になっているようで全く分からないような文章が書いてあるウィンドウが出てきたはずです。「HyperCardって何?」というボタンをクリックすれば詳しい説明が出てきますが、それでも当を得た説明とは言い難いので読んでもあまり得にならないと思います。ちなみに私は最初起動したときに全く意味が分からなくて、何のソフトであるかを知ったのは多分3か月ぐらい後です。
機能制限の解除
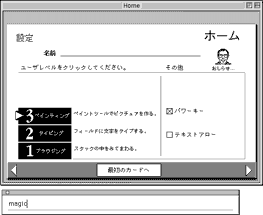
とにかく機能の制限を解除してしまいましょう。さっきの「ホーム」の状態で、左矢印キーを1回押します。するとユーザーレベルを設定できる画面に移るはずです。HyperCardはインプリンタで、開発環境がそのまま実行環境になります。開発をしない人に開発ができる権限を与えるのは危険だろうということで、初期設定では5段階中の3になっていて、Lite版では十分な開発が行えるユーザーレベルへの変更ができません。ですが、3の上にちょうど2段階隠れていそうな隙間がありますね。実はLite版ではユーザーレベル4と5は隠されているだけで簡単な方法で表示させることができるのです。
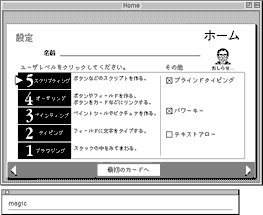
その方法は、「ゴー」メニューより「メッセージ」を選択し、出てきた横に長いパレットの中に「magic」と入力しリターンを押します。それだけです。すると本当に魔法をかけたかのようにユーザーレベル4と5が表示されてしまいました。こんな簡単なプロテクトなら付けなくても…とか突っ込みたくなるところですが、それは考えないことにしておいて、とっとと「スクリプティング」の部分をクリックしてユーザーレベルを5に上げてしまいましょう。
新規スタックの作成
これで準備は整いました。早速制作に取りかかりましょう。HyperCardで作る個々のファイルは「スタック」と呼ばれ、それ自体は「HyperCard」アプリケーションの書類という形を取っています。なので、自分で作ったスタックを実行するにはHyperCard本体が必ず必要です。友人にスタックを送ったのはいいものの実行できなかったなんてことのないように、頭の片隅に留めておきましょう。
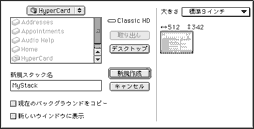
では、早速新規スタックを作ります。「ファイル」メニューから「新規スタック...」を選びます。保存する場所を適当に選択し、ファイル名も適当に付けてください。大きさはとりあえず標準9インチで問題ないでしょう。
とりあえずお絵かき

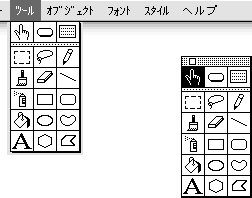
ツールメニューはそのままドラッグすることでパレットにすることができる。
「OK」を押すと、本当に真っ白なウィンドウが出てきて、画面描画の途中でバグったのではないかと思わせますがこれで正しいので安心してください。HyperCardでは、この真っ白な画面に他のソフトから画像を持ってくることなくこのソフト内でお絵かきができてしまいます(白黒ですが)。そのお絵かき用のツールは「ツール」メニューの中に収まっています。このメニューはティアオフメニューになっていて枠の外までマウスを持っていくとメニューバーから切り離れるので、そうしておく方が便利でしょう。
ツールのアイコンはAdobeのソフトなどとほぼ共通なので、分かる人にはすぐに分かると思います。分からない人は想像しながら実際に使ってみましょう(笑)。あと、だいたいのツールはアイコンをダブルクリックすると何か起こりますので試してみてください。
カードを増やす

絵心のない人が絵を描いた場合(笑)。
さて、何か描けましたでしょうか。「そんなこと言われても」と言ってる方もとりあえず何か描いてみてください。
そうしたら「編集」メニューから「新規カード」を選択してください。と、描いた絵が綺麗さっぱりなくなってしまいました。でも慌てなくても、右か左の矢印キーを押せばまたさっきの絵が出てきます。これは、「スタック」は「カード」の集まりで、カードごとに別の画像を持つことができるからです。カード間の移動は「ゴー」メニュー、もしくは左右の矢印キーで行います。
ちなみにワープロソフトなどの「マスターページ」にあたる「バックグラウンド」機能も付いていますので、複数カードの絵の共通部分をバックグラウンドに描くことによって効率よく作業を進めることができます。
新しいカードでは、さっき描いた絵と連続しそうな絵を描いてください。と言うとやりたいことはもうだいたい分かったと思います。パラパラ漫画を作ります。必要なだけ「新規カード」でカードを増やして、連続する絵をどんどん描いていってください。
ボタンを作る
絵を描き終えたら、矢印キーを押しっぱなしにするだけでも一応全てのカードを連続して見ることができます。ですがこれでは芸がありませんので、パラパラ漫画を実行するスクリプトを書いてみましょう。
最初のカードに移って、ツールメニューから最上段真ん中のもの(「ボタンツール」と言います)を選びましょう。そして「オブジェクト」メニューから「新規ボタン」を選択すると、ウィンドウの真ん中に「新規ボタン」と書かれたものがドンと出現します。白黒だし丸いのでピンと来ないかもしれませんが、ダイアログで「OK」とか書いてあるアレと役割は同じで、こいつをクリックすると何かが起きるのです。そして、その「何か」を今から記述するのです。
スクリプトを書く
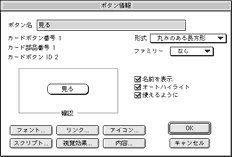
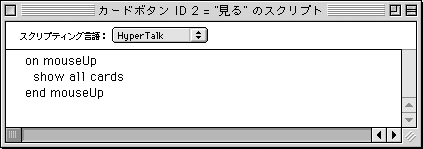
今作ったボタンを絵の邪魔にならないような場所までドラッグして、そのボタンをダブルクリックします。ボタンに関する様々なプロパティを設定するダイアログが表示されますが、説明していると大変な長さになってしまうのでここで変更するのは名前だけにとどめて、「スクリプト...」ボタンをクリックしましょう。するとスクリプトを書くウィンドウが表示されますので、以下の文字を入力してください。

これだけです。これだけで動いてしまうんです。簡単ですねぇ。実行内容も英文そのまんま。「全てのカードを表示する」んです。
ちなみにインデントは改行時に自動的に付けられます。改行してもインデントが正しく付かなかった場合はどこかに明らかな文法間違いがありますので、もう一度全体を見直してみてください。スクリプト中の大文字・小文字は区別されません。
実行
早速実行してみましょう。スクリプトウィンドウを閉じて、ツールメニューの最上段左(「ブラウズツール」と言います)を選んだ後、さっきのボタンをクリックしてみましょう。ボタンツールのままだとボタンがただ選択されるだけなので注意しましょう。
再検討
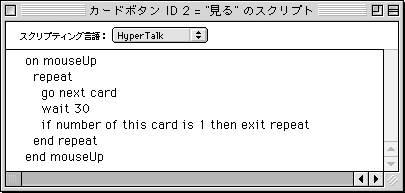
実行後、ほとんどの人、特に最近のマシンを使っている人はこう言うと思います。「速すぎ」と。確かに、この命令だとただ全てのカードを表示するだけで、ウェイトは全く入りません。そこで、さっきのスクリプトを以下のように書き換えます。

制御構造も入ったのでさっきよりは長くなりましたが、それでも英文そのまんまなのでやってることはすぐに分かると思います。ここで注意しておきたいのは「wait」の後の数字はミリ秒ではなく、1/60秒単位であることです。つまり、「wait 60」と書けばちょうど1秒待ちます。こんな単位私はHyperCard以外では見たことがないのですが、他に使っているところってあるのでしょうか。
ビジュアルエフェクト
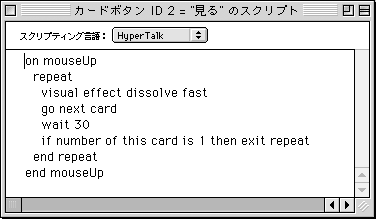
これで一応「パラパラ漫画」という目標は達成できましたが、やはりちょっと物足りない感じがします(してなくてもしてることにしてください)。そんな時のために、HyperCardにはカード間の移動(実際はもう少し利用法はある)にビジュアルエフェクトが使えるのです。スクリプトを以下のように修正してください。

1行増えただけです。修正も一瞬ですね。でも実行してみるとこれだけでも結構イメージが変わったと思います。
おしまい
以上はHyperCardのほんの一部分で、HyperCardには他のソフトにはない面白い点が山ほどあります。ですが紹介していくときりがないですし、とりあえずパラパラ漫画が完成したのでこれで終わりたいと思います。Webにもいろいろ情報はありますし、Mac用にしては珍しく多くの書籍が発行されています。興味を持たれた方はそちらを参考にして、一流のHyperTalkerを目指してください。
おまけ
久しぶりに書いたので汚いですが、サンプルソースを掲載します。新しいスタックに新しいボタンを作り、以下のスクリプトを記述した後、ボタンをクリックしてみてください。
on mouseUp
put number of me into num
if (hilite of me is false) and (number of me < 10) then
set hilite of me to true
unlock screen with visual effect dissolve fast
lock screen
domenu "New Button"
set script of card button (num +1) to script of me
set loc of card button (num +1) to random(400),random(300)
send mouseUp to card button (num +1)
else if num > 1 then
delete me
unlock screen with visual effect dissolve fast
lock screen
send mouseUp to card button (num -1)
else
set hilite of me to false
choose browse tool
end if
end mouseUp
Copyright(C) Zide 2002. All rights reserved.