![]()
![]() ※1
※1
012345 序論
ゲーム中にはゲームのプログラム内の変数をプレイヤー側に知らせるために文字を使って画面に表示したり※2、長めの四角い板の長さで知らせたり※3、画像の数で知らせたりする※4方法などがある。
ここでは一番ポピュラーに使われている文字を使った表示方法について考える※5。
単純にWindowsにプリセットされているフォントを画面上に表示させるだけならprintf()で十分なのだが、いかんせんダサい。それに加えて、Windowsのフォントがそのゲームの雰囲気とあうことはまず無い※6。つまり自分で用意する必要がある。
012345 画像を作る前の準備
次に画像作りのための準備が必要であるが、ここで用意する文字の種類として大まかに3パターンある。それは、
・数字(0〜9)のみ
・数字と英大文字のみ
・数字と英大文字&小文字と記号
仕様用途によって用意すべき文字が必要でしょうが、「とりあえず半角のアスキーコード全部が入るビットマップを用意しておいて必要な所だけ書く」という方法にしておく。応用利きますし。
なお、アスキーコード対応表は次のようになる。(見やすくするため全角で表示)
| 32 | 33 | 34 | 35 | 36 | 37 | 38 | 39 | 40 | 41 | 42 | 43 | 44 | 45 | 46 | 47 |
| ※7 | ! | ” | # | $ | % | & | ’ | ( | ) | * | + | , | ‐ | . | / |
| 48 | 49 | 50 | 51 | 52 | 53 | 54 | 55 | 56 | 57 | 58 | 59 | 60 | 61 | 62 | 63 |
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | : | ; | < | = | > | ? |
| 64 | 65 | 66 | 67 | 68 | 69 | 70 | 71 | 72 | 73 | 74 | 75 | 76 | 77 | 78 | 79 |
| @ | A | B | C | D | E | F | G | H | I | J | K | L | M | N | O |
| 80 | 81 | 82 | 83 | 84 | 85 | 86 | 87 | 88 | 89 | 90 | 91 | 92 | 93 | 94 | 95 |
| P | Q | R | S | T | U | V | W | X | Y | Z | [ | ¥ | ] | ^ | _ |
| 96 | 97 | 98 | 99 | 100 | 101 | 102 | 103 | 104 | 105 | 106 | 107 | 108 | 109 | 110 | 111 |
| `※8 | a | b | c | d | e | f | g | h | i | j | k | l | m | n | o |
| 112 | 113 | 114 | 115 | 116 | 117 | 118 | 119 | 120 | 121 | 122 | 123 | 124 | 125 | 126 | 127 |
| p | q | r | s | t | u | v | w | x | y | z | { | | | } | 〜 | ※9 |
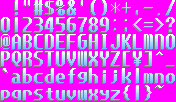
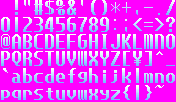
そしてこれから作るフォントは下である。
 ※10
※10
ここでのポイントは、16文字ずつで改行してある所である。こうすると数字のラインが改行されること無く左上にならび、さらに小文字を作るのが面倒くさい時に大文字のほうをそのまま下にコピー&ペースト出来る。
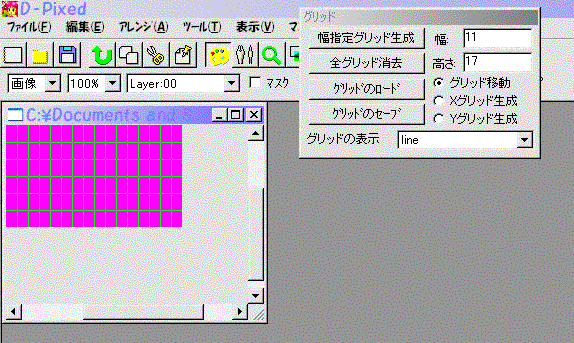
また、ビットマップをこれから編集するわけだがWindows標準のペイントソフトでは正直使えない。そこでフリーのソフトウェアを使うほうが好ましい。少なくとも「パレット機能」と「グラデーション機能」と「レイヤー機能」のあるソフトが好ましい。
012345 まず1色(背景色に白)で描く
さてフォント描きなのですが、その前にまず1文字の大きさを考える必要がある。
通常ならばゲーム画面上にちょうど1200文字(40×30)入るものがちょうど良いし、実際大半のゲームが大体このくらいである。つまり画面サイズが640×480ならば16×16、320×240ならば8×8が良いと思われる。この16×16というのは、影や文字間のすきまも考えた値である。このあたりは個人の自由でまったく構わないと思うが、しっかり決めておかないと実際に表示する時にずれることが起きるというのは言うまでも無い。ちなみに文字によって横幅の違うフォント※11(プロポーショナルフォント)は今回考えない。
今回のフォントは幅9ドット、高さ15ドット、影左下方向に1ドット、文字すきま幅1ドット高さ1ドットの、計11×17ドットのフォントである。フォントの影や文字すきまを除いた部分が実際は9×15であることに注意したい。
また、文字自体の線の横幅や縦幅も大体決めておいたほうが良い。今回のフォント文字では横の太さ3ドット縦の太さ1ドットとなっている。影が1×1分追加されるので、賞味横の太さ4ドット、縦の太さ2ドットとして見える。
さて、次にビットマップファイルを用意する。用意するビットマップのサイズはこの場合(11×16)×(17×6)=176×102である。そして透明色※12で塗りつぶし、グリッド機能で縦横にフォント分の大きさで下図のように区切っておく。

そして影や文字すきまに十分注意しながら書き込む。ここが一番時間のかかる作業だが、一気に描いたほうが文字の雰囲気にばらつきが出ないのでいいと思う。大体20分〜1時間くらいかかる。ここで先ほどフォントの基本大きさを9×15と、フォント文字の太さを横幅3ドット、縦幅1ドットとしていたことを思い出そう。こうしておかないと例えば「T」など線対称かつ中心に縦線がある文字を書くときに、真ん中に線が引けないという状態になってしまう。この意識はフォント作りにおいてかなり重要である。

上が今の段階で作る最終絵である。文字別にピックアップしていこう。
最初に最上段の記号の類であるが、「”」「’」はゲーム中でタイム表記などに使うことがよくあるのでちゃんと作っておいたほうが吉。#$%&は適当にごまかして十分。また、名前入力で「、」「.」はよく使われるのでちゃんと描いておこう。ちなみに、「、」「.」の位置は左:右=1:2の最下端に描くとその他の文字列に組み込まれても違和感無く表示できると思う。このあたりはいくらでも調整できるが。
そして数字。言うまでも無く数字は必要だが、各数字ともポイントがある。基本はやはり「見やすい」ことである。
まず「0」。0は中に斜め線を入れることがよくありますが、これは入れないほうがよい。数字は見やすさが重要で、英語の「O」と見分けをつける必要はほぼ無い。ただしパスワードなどを表示する際には注意が必要。
次に「1」。1はデジタルな雰囲気にするかアナログな雰囲気にするかで少し違う。デジタルにしたいのならば右端に寄せて頭や足のほうにはねや横線線をつけない。アナログにしたいならば中央に寄せて頭にはねをつけたり足に横線をつけたりする。
次に「2」。製図を書いたことがある人ならわかるのだが、2の左下の角をどうするかで少し考えたほうがいい。右上から左下への斜め線と横線をそのままつなげるか、斜め線を横線と垂直になるまで下方向に曲げて垂直につなげるかだ。また、左上の行き先をどうするか(水平に左に飛ばすか、きっちり曲げて下に向けるか)についても気をつけたほうがいい。
次に「3」。3は2同様曲げ方をどうするか考えておくこと。また、3は上半分と下半分で同じ大きさにするか若干下を大きくするかで考えるかもしれないが、私的には同じ大きさにして上下線対称にしたほうが無難だと思われる。
次に「4」。4は普通ならば上をくっつけるが、電卓のように上をくっつけないで平行にして、十手みたいにすることもある。
次に「5」。5は中央左部のかどをはみ出すかどうするかで分かれる。また、そのかどから右へと伸びる横線だが、この上下関係位置が絶妙。中心よりも若干上にすることもある。ちなみに大文字のS特別がつかなくてもいい場合がある。
次に「6」。6も右上の行き先に注意が必要。下か右か上の3通りがある。また、中央左部の、縦線と横線の接続方法も5同様にポイント。また、中央横棒の上下関係位置も5同様注意が必要。5と6は数字的に形が似ていて、0から9まで高速でロールさせると一番変化の無いところといえる。このことを意識して違いをつけるようにするか敢えて似たようにするかはお好きに。
次に「7」。7は下手すると一番書くのが難しいかもしれない。曲線度合いや下部の左右位置など、少し違うと全体の雰囲気がだいぶ変わったりもする。また、左上につける縦棒はゲーム用フォントとしては必要ないと思われる。
次に「8」。左右対称ではあるが、上下対称にするか下部を大きめにするかはご自由に。
次に「9」。9は基本的に6の180度回転でOK。ただし左下は上に向けないほうがいいことがある。
ところで、一旦0から9までの数字の形のパターンを2つに分けると、曲線を持つか持たないかで分類できる。0・2・3・5・6・8・9と1・4・7である。例えば高速に0から9まで順番に変化させる時、1・4・7が他の数字の形と違うので、見た目大きな変化が3回起こるということになる。つまりスロットみたいに数字がもの凄い勢いで回転しているものを見て、おおまかに3回違う形が出てきた>カウントが10まわったということになる。
「:」は時間表記の時必要になる。「;」はまず使用しない。「<」「=」「>」も適当に書いて問題は無いと思うが、<>に関しては中心を捉え辛い。「?」はたまに使われることがあるが、そこまで重要ではない。
あとはアルファベットなのだが、「M」「W」が難しい。ここで私の場合は、上図のように「影のついている方向と逆側の縦線」を一番手前に見えるようにしている。これは後で影を作ると、その影分影方向に太く見えるからである。
おおよそ数字フォントを描けばそのフォントをどういう雰囲気にするのが決まるので、まずは数字フォントを丁寧に書くのが好ましい。
また、描いたら別名で保存し、必ずバックアップを取ること。
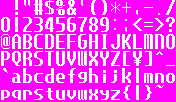
012345 グラデーションを作り、色をつける
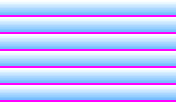
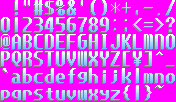
次に色をつける。まずグラデーションを別ファイルで下図のようにグラデーションを作る。

そこにさっき作ったフォントファイルを白を透明色にして張り付ける。するとこうなる。

この時パレットも保存しておくと、色変えが楽になる。また、この時点の絵も別名で保存し、バックアップを取ること。
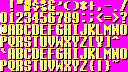
012345 影をつける
次に影ををつける。さっきバックアップを取った白地状態の絵をパレット色変換で白→灰色or黒にし、影をつける方向に1ドットずらす。その上に今作ったグラデーションつきフォントを重ねると、下図のように完成する。これを別名で保存する。

012345 プログラム上で表示する
プログラム上ではどう書くか。vsprintfという関数で変数も文字列も同時に出力できるので、それとライブラリ「SimpleX」を利用した実用関数を表記する。ソースはこちら。
また、ビットマップは次のものを使用している。
font_a.bmp

font_b.bmp

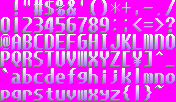
これを実行すると次のようになる。

脚注
※1 三五八という漬物用調味料とは無関係。読み方は「さごはち」ではありま〜せん。ちなみにこのフォントは「OCRB」という。
※2 一番使われている方法かつ一番そのまんまな方法。桁数の多いものは大概コレ。
※3 格ゲーの残り体力や音ゲーのゲージなどがコレ。直感的で、最大値が知れている時に有効。
※4 音ゲーの難易度や残機数など、1桁のものが多い。
※5 ゲージ方式や画像数による方法は実は非常に簡単である。例えばゲージ方式の場合ならば、最大値の時のゲージの長さの画像を用意しておき、値によってその画像の長さ分だけ張ればよい。
※6 Windowsのフォントは意外と複雑で、矩形的でデジタルなものが少ない。数字がペチペチ変わってい雰囲気を出すならやはり用意すべき。そしてWindowsフォントだとドット数が多くないとちゃんとそれらしく見えない。
※7 空白。スペース。
※8 バッククォート。いわゆる某アスキーアートの左目。
※9 使われていない模様?
※10 私の作ったブロックくずしゲーム「!Ball」で実際に使われている画像。ゲーム上で使っていない記号などが沢山含まれているが、なんとなく揃っていないと気持ちが悪いし、フォント作り自体好きなので全部そろえることにしている。
※11 例えば「I」と「W」では明らかに横幅が違う。
※12 描画する時には書き込まれないように、何らかの色を指定する。この場合はピンクで、RGB(255,0,255)である。